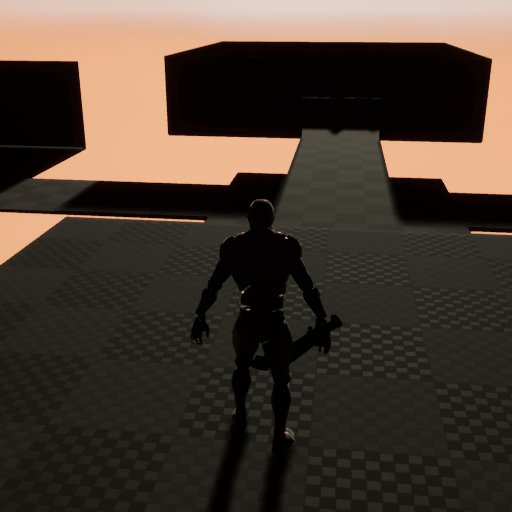
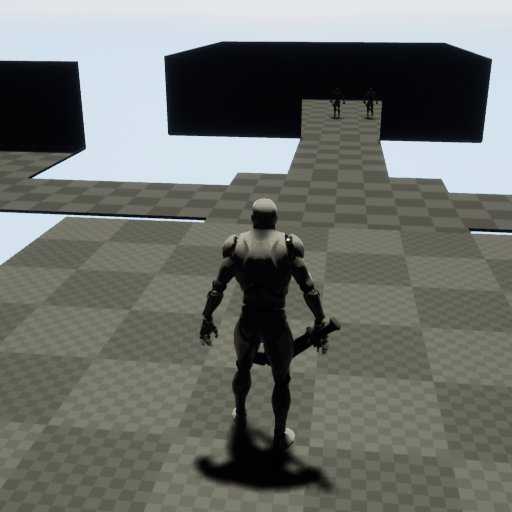
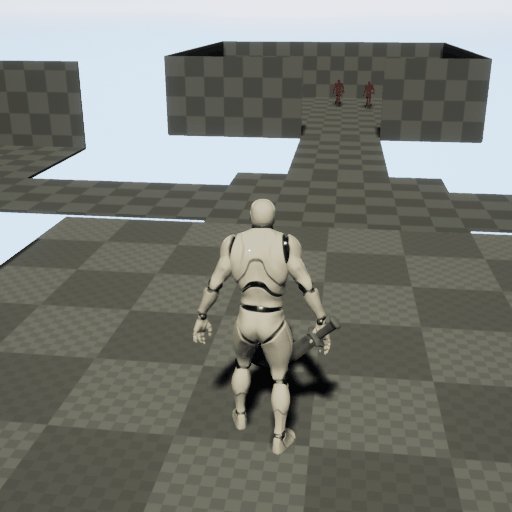
결과물

1. 시간 시스템 만들기 (GameState)
시간 시스템은 두 개 변수가 필요하다. 하나는 하루의 길이, 다른 하나는 현재 게임 시간이다. 이 때, 현재 시간은 런타임(게임이 실행되고 있을 때)에 어디서든 쉽게 접근할 수 있어야 한다. 쉽게 접근하기 위해 해당 코드는 GameState에 구현하도록 한다. Create Blueprint를 하고 Parent Class를 GameStateBase로 한다. 그리고 안에 변수를 두 개 만든다.
MinPerDay(float) : 게임의 하루가 현실의 몇분인지
CurrentDateTime(DateTime) : 현재 게임의 시간
* CurrentDateTime은 계산의 편의성을 위해, UE에서 정의한 FDateTime으로 저장했다.
Tick은 다음과 같이 구현한다.

2. 시간에 따른 Sun 각도 변경 (LevelBlueprint)
Level에 보면 Sun의 역할을 하는 Light Source가 있을 것이다. 그 액터의 Y(Pitch) Rotation을 변경해서 Sun의 각도를 구현할 수 있다. Light Source가 뭔지 모르겠으면 Sky Sphere의 Details에서 찾아볼 수 있다.

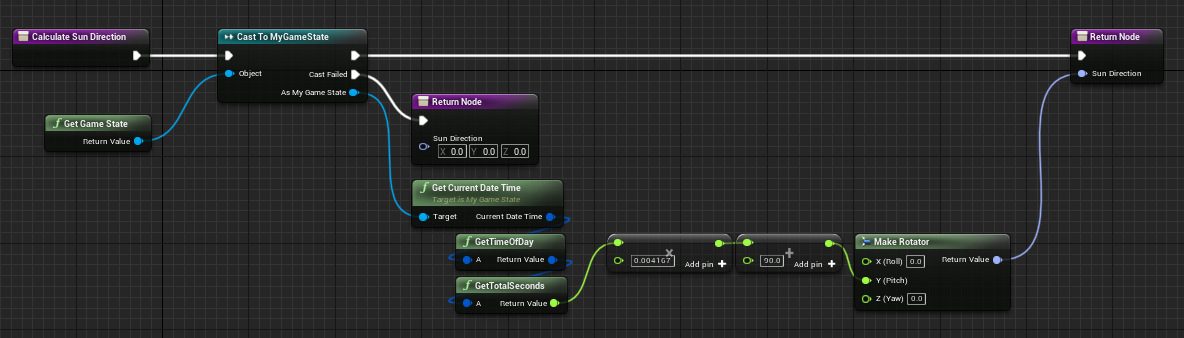
이 라이팅 액터를 런타임에 접근하려면 Level Blueprint여야 한다. Level Blueprint를 열고 함수 CalculateSunDirection을 추가한다. 해당 함수는 GameState로부터 현재 시간을 받아내서 이에 해당하는 해의 각도(FRotator)로 바꿔준다. 코드는 다음과 같다.

- totalsecond에 0.004167이라는 뜬금없는 수를 곱하는데 이는 게임 내 1초당 해의 각도가 0.0041도 움직여야 하기 때문이다.
- 90을 더해주는 이유는 90도가 자정에 해당하는 Sun의 각도이기 때문이다. 90을 더해줘야 12시에 해가 가장 높이 선다.
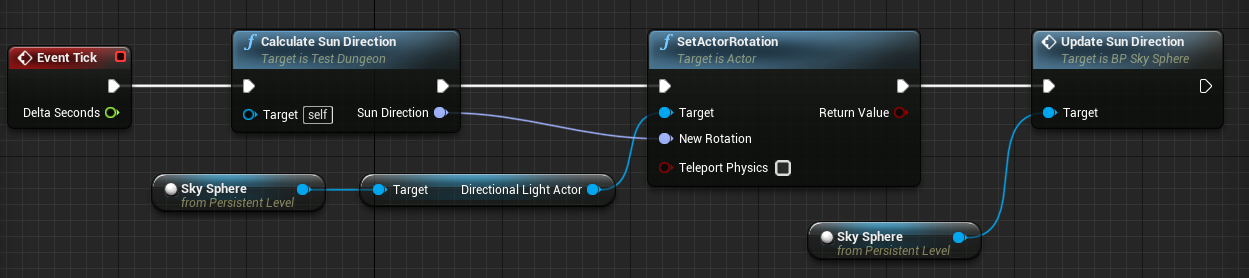
함수를 작성했으면, Tick 함수를 작성한다.

- Update Sun Direction은 Sun Direction에 맞게 하늘의 텍스쳐를 변경해주는 노드다.
- 이정도까지 했으면 Lighting Build를 다시 해줘야 제대로 렌더링된다.
3. 밤을 더 어둡게하기
시간을 빠르게 해보고 하늘의 색을 쭉 둘러보면 뭔가 아쉬운 점이 있다. 밤이 너무 짧다는 것이다. 한 새벽 한시 반 쯤만 되도 벌써 하늘이 붉게 물들어있다. 이는 기본 하늘 텍스쳐 색 문제인데, 고치는 법은 간단하다. Sky Sphere의 Blueprint에 들어가보면 Zenith Color Curve가 있다. 여기에 들어가있는 텍스쳐를 조금 고치면 된다. 디폴트 값을 변경하기 좀 애매하면 복사해서 쓰면 된다. 들어가서 컬러 슬라이드와 Color Value를 적절히 바꿔준다. 필자는 컬러 슬라이드만 변경했다.

끝.
'Coding > Unreal, C++' 카테고리의 다른 글
| [C++ Primer Plus] 2. Setting Out to C++ (0) | 2022.05.26 |
|---|---|
| [C++ Primer Plus] 1. Getting Started with C++ (0) | 2022.05.24 |
| Replication (0) | 2022.05.23 |
| UE4: Delegate (0) | 2022.03.24 |
| #17 Enemy AI: Attack (0) | 2022.03.18 |
